Challenge
Studies showed that kids spend an average of 5-7 hours on screens which can leave them feeling anxious and disconnected. To combat this trend, Catherine Mayer had a vision to create an iPad app that would combine the visual arts, music, movement and breathing exercises to create calming and positive energies for kids.
In 2016, nine months into design and development by another agency, it appeared that the output was not in alignment with Catherine Mayer’s vision, and that their capabilities were being tested. It became clear that she would need a new partner and Mayer turned to a close friend at UpTop to help pick up the pieces of the project.
“I approached UpTop because of their expertise in user-centered design and development, but also because of my prior working relationship with their UX Manager. I knew that the synergy of this partnership would make communicating much easier and allow for more creative moments to happen.”
— Catherine Mayer, Founder
The L.A.U.G.H.™ App is an evidence-based app that encourages mindfulness in the digital age by combining visual arts, breathing, music, and movement to help kids relax, focus and concentrate, increasing creativity and self-esteem.
Solution
Outcomes
- Re-alignment of an artist’s vision for the creation of a mindfulness drawing app for children
- Validation of project hypothesis through the Seattle Children’s Research Institute, providing the evidenced needed for its value proposition
- Successful release of an iPad app in the App Store
- On November 17, 2020, was issued Patent Number 10,835,802 (Physiological Response Management Using Computer-Implemented Activities) as a co-inventor by the United States Patent and Trademark Office
Role: Strategy, Creative Direction, Storytelling, Interaction Design, Prototyping
A Deeper Dive
Translating an Artist’s Ideas Into Tech
We kicked off this project by getting into Mayer’s headspace as best we could. As a visual artist by trade whose work is not based in technology, Mayer knew exactly what she wanted to accomplish, and how it should look and feel, but translating these ideas into an app was challenging.
Key Components
From our discovery process, we learned that the core of the app was comprised of the following components:
- Guided Path: A large part of the app is for the user to follow a guided experience, led by Ambi Ant®
- Interactive Exercises: A fundamental goal of Mayer’s is to enable individuals to express free-flowing creativity creating positive energies
- Breathing Exercises: These exercises are core to most health apps and are tailored to the user and biometrically proven to calm the user
- Multi-sensory Experience: Carefully orchestrated visuals, movement, music and sound is generated on each screen tuning into psychological triggers to help maintain that mindfulness state
Picking Up the Pieces and Pushing Forward

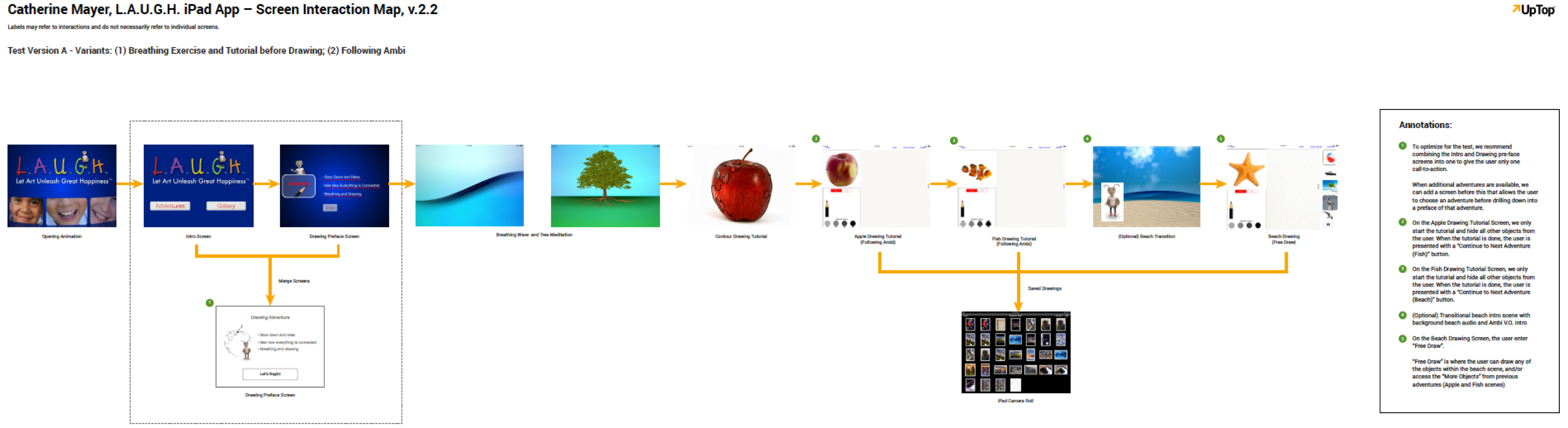
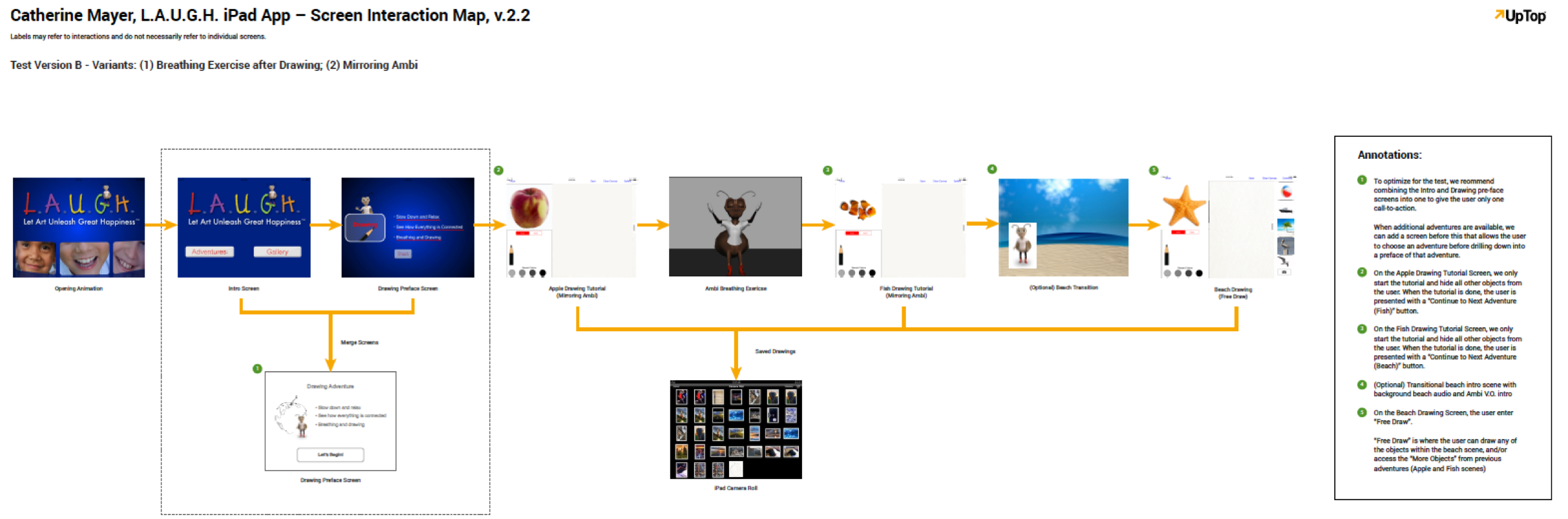
In parallel, we put together a screen interaction map with recommended changes for the two A/B variants that were in-flight. The goal for us was to optimize the flow of both test variants ahead of the clinical study.


“The app is unlike most apps and philosophically goes against many of the traditional UX design and marketing principles that we would use to encourage user engagement.”
— Michael Woo
Prototyping the App Experience

Required Course Work
Design Exploration of the Lead Character
While the study was underway to determine which variant was more successful, the design team continued to press forward exploring UI direction and concepts of Ambi Ant®, who is a prevalent tour guide in the app. We believed that the original Ambi Ant character was a bit off the mark in terms of the specific target audience and that she was not easily scalable because she required 3D rendering. From a general UI standpoint, we had to consider psychology of color, imagery, movement, sounds and how these elements might affect the end user – a child. We wanted to make sure that design choices were carefully orchestrated to invoke a certain feeling or state of mind.
A mood board was created with a range of ant character renderings for the new Ambi. We included both 2D and 3D options and clearly stated the pros and cons for each, like 2D being easier to scale. An informed choice was made by the client per our recommendation to go down the 2D road. We sketched and explored different options for this 2D character, layering on the personality that Mayer had envisioned. We incorporated guerilla impression testing with kids to see how they responded to the new Ambi versus the old. Once enough information was gathered, we confidently moved forward with the newly proposed character and getting her setup for animation.
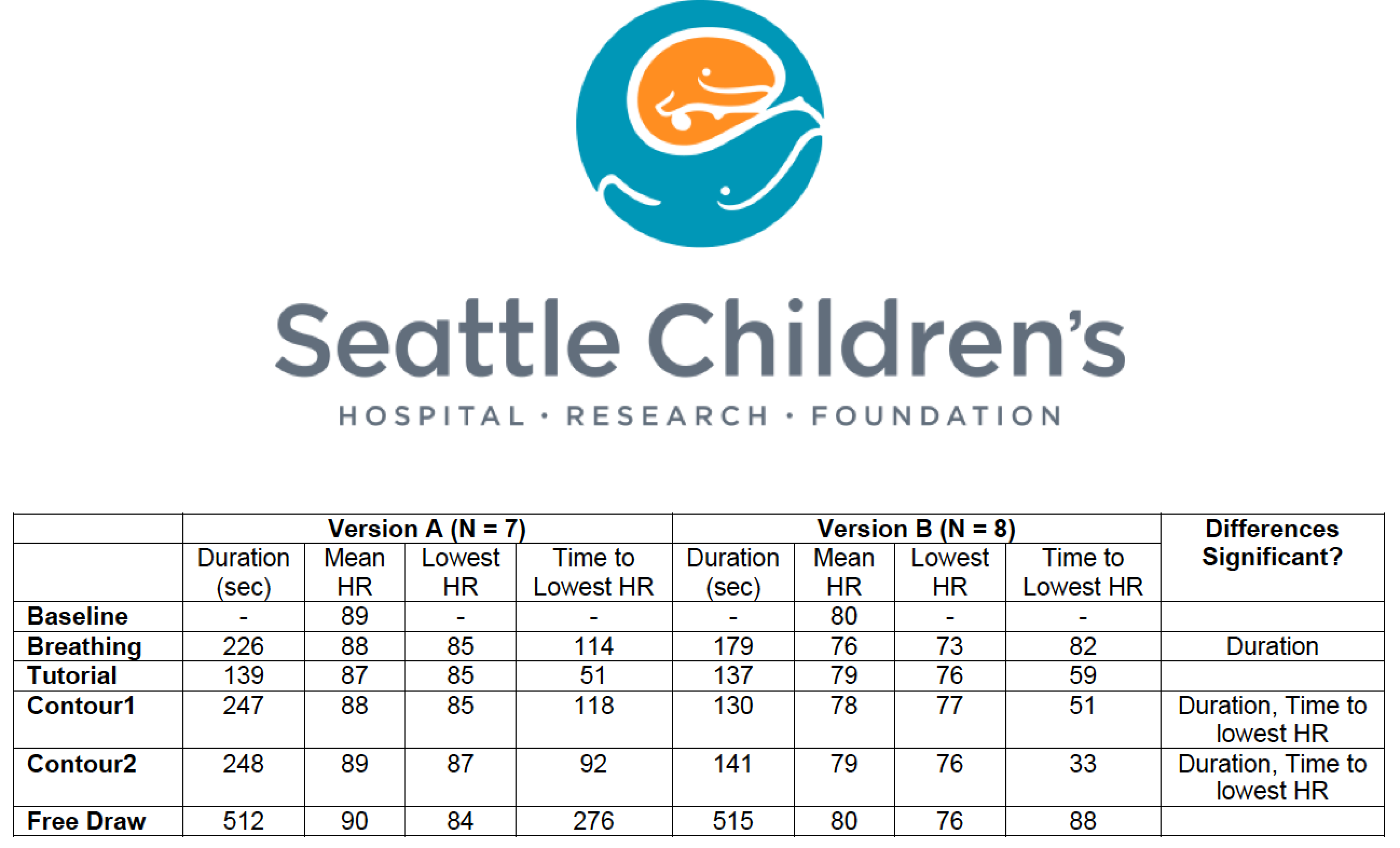
Validating Our Hypothesis
During the study, the initial test was conducted as formative research measuring the effects on physiological markers of relaxation and concentration between two test versions. Two breathing exercises were included before the drawing exercises in Version A. Version B included one breathing exercise interspersed between the drawing exercises. It was determined that relaxation before the exercises made the most sense to get users into that mindfulness state, but that using the one breathing exercise in Version B would suffice – in other words, a mash-up of both.

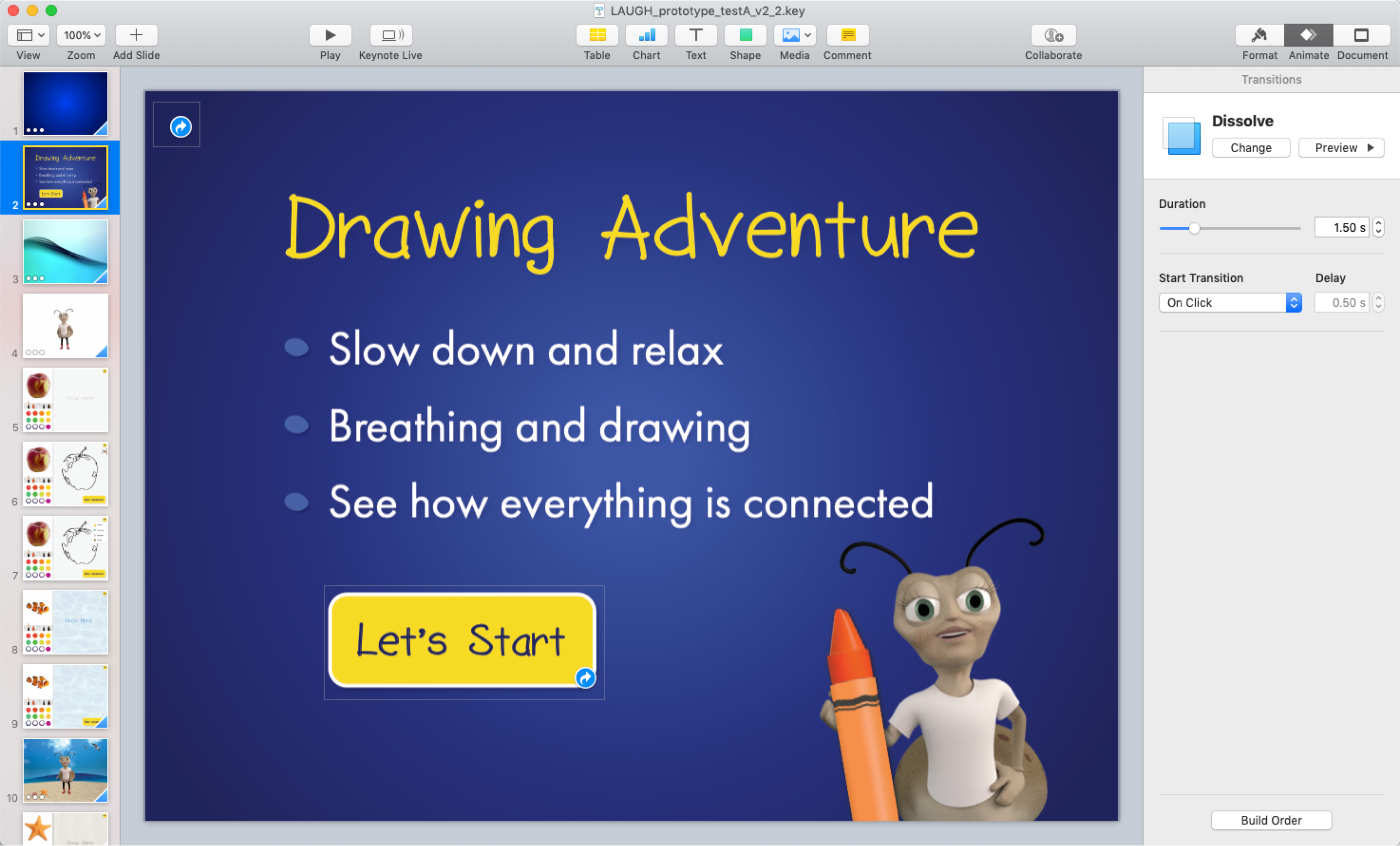
Entering the second phase of the study, we began storyboarding the specific animation sequences throughout the app, making the necessary adjustments, and replacing all the old material that was used during initial testing.

Applying the Finishing Touches
By this time, the team had pulled together a working app of the ideal experience for final testing with participants. We decided to use the R.I.T.E. (Rapid Iterative Testing and Evaluation) method which means we iterated on any obvious findings as quickly as we could to be incorporated within the next round of participant testing.
Internally, we took to prototyping within InVision to more rapidly validate our designs before pushing out a new build.
Future Thinking
Release